Responsive Webdesign ist ein Hauptbestandteil des modernen Webdesigners. Was das ist und wie es funktioniert, erklären wir im folgenden Blogbeitrag.
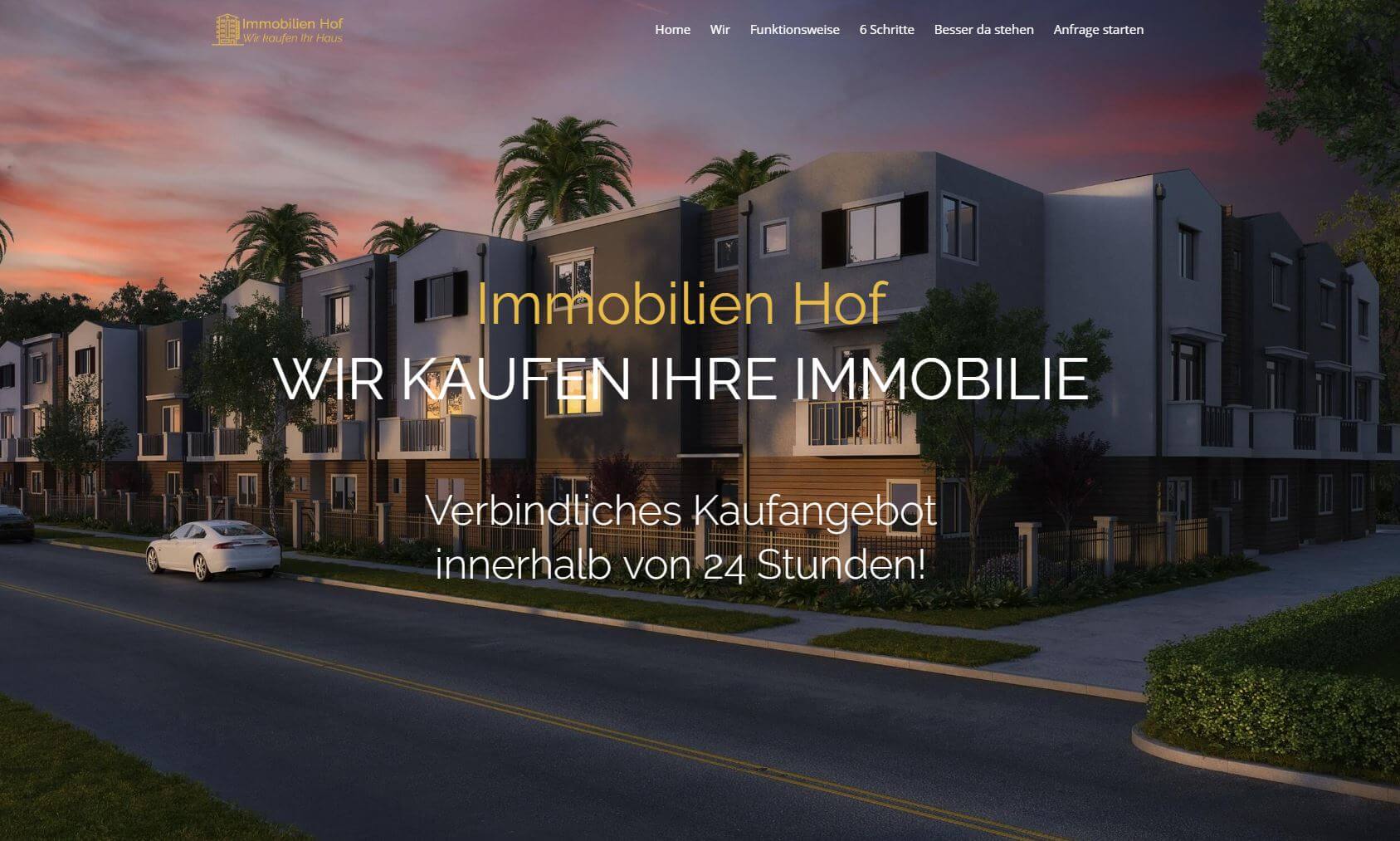
Genauer heißt das: Eine Website unterscheidet sich auf dem Smartphone im erheblichen Maß von ihrer Darstellung auf dem Desktop eines herkömmlichen Computers.
Der grafische Aufbau passt sich ohne Einwirkung des Betrachters an die Beschaffenheit des jeweiligen Monitors/Displays an und ermöglicht eine indivudelle Darstellung des Inhalts und der Navigationselemente. Somit können grafische Navigationselemente für Touchscreens übersichtlich platziert werden.
Die Technische Basis hierfür sind die neueren Webstandards HTML5, CSS3 und JavaScript.
Responsive Webdesign ist nicht einfach eine auf mobile Endgeräte und unterschiedliche Browsertypen angepasste jeweilige Variante der Homepage. Das wäre viel zu aufwendig, wenn man die Vielzahl der möglichen Endgeräte und Browser bedenkt.
Responsive Webdesign ist ein umfassendes Konzept, dynamisch auf individuelle Anforderungen zu reagieren. Das Frontend reagiert flexibel auf das Gerät, mit dem die Daten abgerufen werden und passt sich automatisch an. D.h. in der Programmierung werden bereits die Variablen für die mögliche Nutzungsvarianten hinterlegt, so dass sich Look & Usability ganz individuell dem Kunden bzw. Leser anpassen. So müssen nicht mehrere Plattformen gepflegt werden, alles ist in einer „Master“-Programmierung enthalten. Das spart sowohl Zeit als auch Kosten, wenn man die Anfangskosten der Neuprogrammierung hinter sich hat.
Technische Basis für responsive Webdesign sind neuere Webstandards wie HTML5 und CSS3 und JavaScript. Mittels sogenannter Media Queries werden die Eigenschaften und Fähigkeiten des Endgeräts abgefragt, mit dem der Besucher auf die Website zugreifen will:
- Displaygröße & Auflösung?
- Hoch- oder Querformat des Bildschirms?
- Eingabemöglichkeiten wie z.B. Tastatur, Maus, Finger und Sprache?
Nur so kann sich das Layout an das jeweilige Endgerät anpassen, in dem z.B. Schriftgrößen skaliert und Bilder gedreht werden.
Vorteile einer Webseite mit responsive Webdesign
- leichte Handhabung, da nur eine Programmierung
- unabhängig vom Endgerät sowie der Bildschirmauflösung funktionierende Webseite
- Inhalte (Texte, Bilder) werden problemlos aufgerufen und passen sich flexibel an das jeweilige Endgerät und die genutzte Browservariante an
- das responsive Frontend strukturiert die Inhalte automatisch passend, der User hat somit stets eine optimale Nutzungserfahrung
Auf was wird geachtet beim responsive Design ?
Wer nicht einfach ein passendes Standard-Theme nutzen möchte, der sollte sich gut überlegen, wie die Programmierung der Homepage strukturiert sein sollte:
Welche Elemente können auf kleineren Displays nach unten rutschen? Müssen Bilder gedreht werden wegen Hoch- bzw. Querformat der Ausgabe? Welche „unwichtigen“ Elemente werden auf der mobilen Version gar nicht erst angezeigt?
Am besten sucht man sich für so eine Neuprogrammierung der Website einen kompetenten Partner. In einem gemeinsamen Termin können Kundenanforderungen an die Inhalte und technische Anforderungen des neuen responsive Webdesign miteinander harmonisiert werden. Eine Agentur mit Erfahrung in diesem Bereich hilft bei der Priorisierung der Inhalte und der Anpassung des Layouts an die Anforderungen der mobilen Endgeräte. Da kommt man als Kunde mit professioneller Hilfe besser klar.